MVC has let you add Areas to your web project for a couple versions now. Areas help you group large chunks of code in your web app. You can group along a technical axes (like "Api") or a functional axes (like "Admin").
The first error
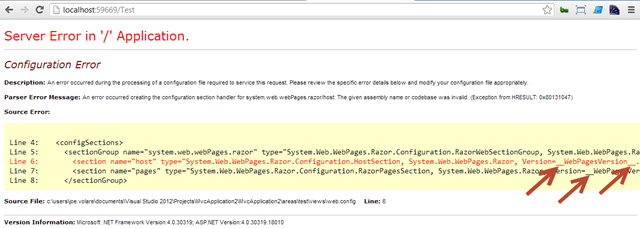
I created a new MVC4 project, added an area called "Test", and browsed to the home page (http://localhost:59669). Works! Then I browse to the new area (http://localhost:59669/Test) and get this:

What's going on with those underscores? The error message shows the problem is in my Web.config, but not the application root one, the one under /Areas/Test/Views/Web.config. I open it in Visual Studio, and sure enough, underscores.
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=__WebPagesVersion__.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=__WebPagesVersion__.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=__WebPagesVersion__.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
I compare that to the other Web.config under the root /Views/Web.config, and copy and paste those values in.
<configSections>
<sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35">
<section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
<section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" />
</sectionGroup>
</configSections>
At this point, I'm assuming there is a bug in the "Add Area" template. So let's build and refresh the browser and it should work now, right?
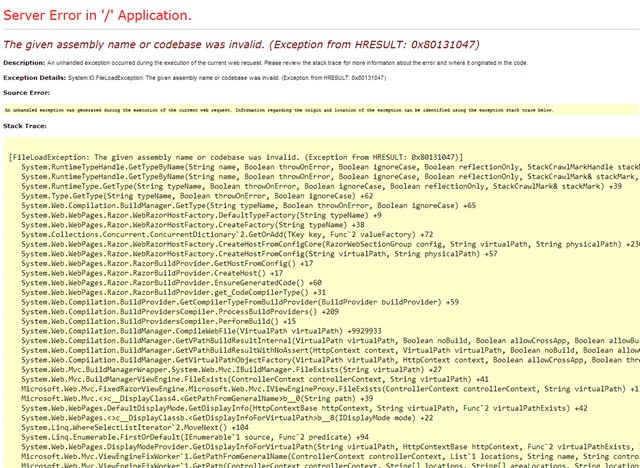
The second error
Of course not.

Hmm. Lots of details in that stack trace, but not much to go on here. I checked my route registration code and checked my area registration code. Both looked fine:
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication2.App_Start
{
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new {controller = "Home", action = "Index", id = UrlParameter.Optional},
namespaces: new[] { "MvcApplication2.Controllers" }
);
}
}
}
using System.Web.Mvc;
namespace MvcApplication2.Areas.Test
{
public class TestAreaRegistration : AreaRegistration
{
public override string AreaName
{
get { return "Test"; }
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
name: "Test_default",
url: "Test/{controller}/{action}/{id}",
defaults: new {action = "Index", id = UrlParameter.Optional},
namespaces: new[] {"MvcApplication2.Areas.Test.Controllers"}
);
}
}
}
I also added the namespaces to the area (the last parameter above) to help the routing engine find the right controller. That looked fine, too.
The error message was about a bad assembly ("The given assembly name or codebase was invalid."). Maybe something didn't get built or loaded right ? I tried a Clean and Rebuild. No luck.
Maybe ASP.NET temp files were cached? Let's clear browser cache, close and re-open the browser, close and re-open Visual Studio, restart IIS Express, and see if that helps….and no, no luck.
The solution
I was running out of ideas, but since the first problem was the Web.config, maybe this was, too. I opened up the generated Web.config under /Areas/Test/Views/Web.config again and compared it to the one under the root /Views/Web.config.
Sure enough, more freaking underscores. I just copied ALL the values from the root view's Web.config into the areas one, built, refreshed, and finally got the areas showing up.
Maybe I have a wacky install. Maybe I got hold of some bad pre-release NuGet package. But it seems there is a template bug here when adding Areas to an MVC project. I have the Fall Update on Visual Studio 2012, so my About screen looks like this:

I'm writing this up in the hopes that I save someone else some time. If you have suggestions on where I got an underscore happy template, please let me know in the comments below.