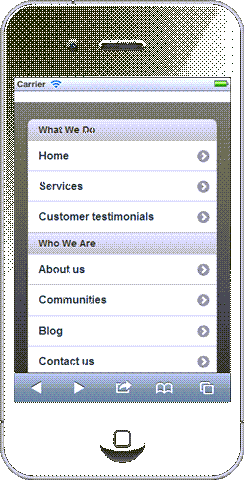
jQuery Mobile does great job styling your web app to look kind of like a native phone app.

It injects lots of classes like "ui-link", "ui-content", "ui-listview", "ui-shadow", etc. to make your page look pretty.
But if you're using jQuery to dynamically load content from another source on document ready, jQuery Mobile is already done with its styling changes. I searched and found lots of suggestions for refreshing the styles in the new section of the page, but .page(), .page("refresh"), and .trigger("enhance") didn't add the styles. You can see people struggling with this question.
I finally found the answer in this blog post:
$(function () {
$("#dynamicSection").load("/api/dynamicContent", function () {
$(this).trigger("create");
});
})