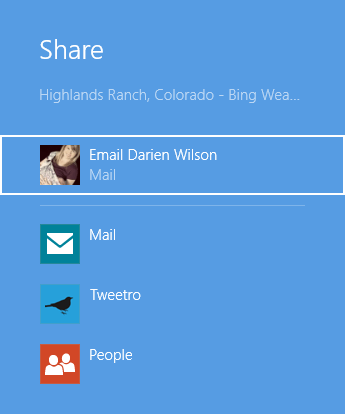
One of the nifty features of Windows 8 is the ability of the OS to share data between apps. For instance, if I open the Weather app, click Windows + H, I get the Share bar that let's me send the weather forecast to the Mail, Tweetro, or People apps.

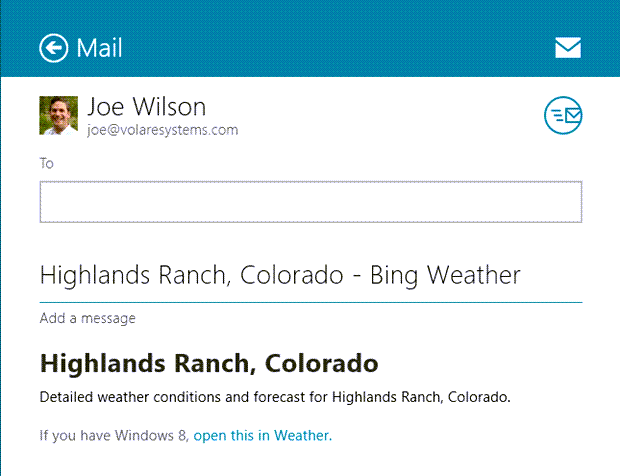
Most sharing apps take relevant text, HTML, and links, and prepare a draft email, tweet, etc. for you to send. Here is the HTML the Mail app prepares to send from the Weather app:

This post is about how to do the same thing from within your app.
What do you want to share?
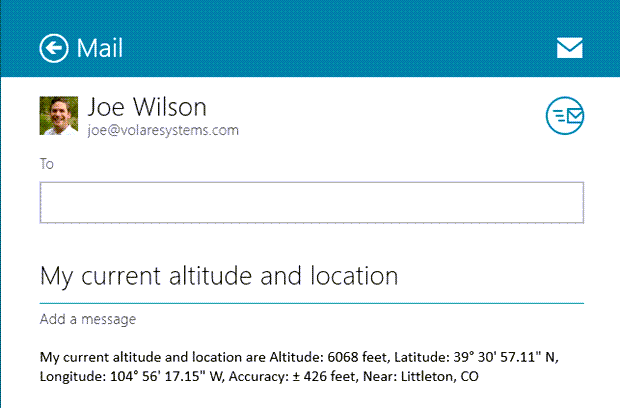
You can share text, HTML, images, files, etc. I'm going to share text with my current location information from an altitude app. This is what we're going for:

It's just plain text, but you can get fancier.
Listen for the sharing event
The first thing you'll do in your code is listen for Windows 8 telling you the user wants to share something. Wire up the sharing event listener in your "ready" code, and unhook it in your "unload" code like this:
var dataTransferManager;
var page = WinJS.UI.Pages.define("/default.html", {
ready: function(element, options) {
dataTransferManager = Windows.ApplicationModel.DataTransfer.DataTransferManager.getForCurrentView();
dataTransferManager.addEventListener("datarequested", onSharingRequested);
},
unload: function() {
dataTransferManager.removeEventListener("datarequested", onSharingRequested);
}
});
Build up the Sharing payload
Now we've got a function called "onSharingRequested" that will run when the user starts sharing within our app, but we need to write the code in that event/function to build up the text to share.
function onSharingRequested(e) {
var request = e.request;
request.data.properties.title = "My current altitude and location";
request.data.setText("My current altitude and location are Altitude: " + location.altitude + " " + location.altitudeUnits +
", Latitude: " + location.latitudeFormatted + ", Longitude: " + location.longitudeFormatted +
", Accuracy: " + location.accuracy + ", Near: " + location.near);
}
You set properties on the passed in request object, like the title and the text shown here. The title must be set or sharing won't work.
Adding a button to start Sharing
Sharing data between apps is something people will probably get used to eventually, but if you want to be sure the users of your app know they can share, make a button that does that same thing as Windows + H or a swipe from the right on a tablet.
On your button click event, call the showShareUI method of the DataTransferManager like this:
function onSharingButtonClick() {
Windows.ApplicationModel.DataTransfer.DataTransferManager.showShareUI();
}